آیا وبسایت وردپرسی شما به کندی باز می شود؟
سرعت پایین وبسایت میتواند تجربهی کاربری را به شدت تحت تاثیر قرار داده و مخاطبان را فراری دهد.
خوشبختانه، راهکارهای متعددی برای افزایش سرعت سایت وردپرسی وجود دارد که در این مقاله به بررسی آنها خواهیم پرداخت.
با پیادهسازی این راهکارها، میتوانید تجربهی کاربری وبسایت خود را به طور چشمگیری ارتقا داده و از مزایای آن، مانند بهبود سئو و جذب مشتریان بیشتر بهرهمند شوید. در این مقاله از سئو پارس، به زبان ساده و کاربردی، به مهمترین راه های افزایش سرعت سایت وردپرسی میپردازیم. همراه ما باشید تا وبسایت وردپرسی خود را به یک موشک تبدیل کنید!
برای اطلاع از خدمات سئو سایت حرفه ای و قیمت پکیج سئو با ما در ارتباط باشید.

اهمیت افزایش سرعت سایت وردپرسی
در دنیای امروز که توجه انسانها به سرعت به سمت چیزهای جدید کشیده میشود، سرعت بارگذاری سایت از اهمیت حیاتی برخوردار است. تحقیقات نشان میدهد که میانگین قدرت تمرکز انسان از ۱۲ ثانیه در سال ۲۰۰۰ به 3 ثانیه در حال حاضر کاهش یافته است. این بدان معناست که شما زمان بسیار کمی برای جلب توجه مخاطبان و متقاعد کردن آنها به ماندن در سایت خود دارید.
تاثیرات منفی سرعت پایین سایت:
کاهش نرخ تبدیل: طبق مطالعهای، تأخیر ۱ ثانیهای در زمان بارگذاری صفحه میتواند منجر به کاهش ۷ درصدی نرخ تبدیل شود. این به معنای از دست دادن مشتریان بالقوه و فرصتهای فروش است.
افزایش نرخ پرش: کاربران به سرعت سایتهای کند را ترک میکنند. مطالعات نشان میدهد که 47 درصد از کاربران منتظر بارگذاری کامل یک صفحه نمیمانند و پس از 3 ثانیه آن را ترک میکنند.
کاهش رتبه در موتورهای جستجو : گوگل و سایر موتورهای جستجو به طور فزایندهای سایتهای کند را جریمه میکنند و آنها را در نتایج جستجو پایینتر قرار میدهند. این به معنای کاهش ترافیک ارگانیک و از دست دادن بازدیدکنندگان بالقوه است.
خلاصه اینکه، اگر میخواهید از وبسایت خود ترافیک، مشتری و درآمد بیشتری کسب کنید، باید وبسایت وردپرسی خود را سریع کنید. همچنین پیشنها د می کنیم مقاله آموزش سئو حرفه ای وردپرس را نیز مطالعه کنید.
چه عواملی باعث کندی وبسایت وردپرسی شما میشوند؟
گزارش تست سرعت وبسایت شما احتمالا شامل چندین پیشنهاد برای بهبود خواهد بود. با این حال، بیشتر این موارد اصطلاحات تخصصی هستند که درک آنها برای افراد مبتدی دشوار است.
یادگیری آنچه باعث کند شدن وبسایت شما میشود، کلید بهبود عملکرد و تصمیمگیری هوشمندانهتر در دراز مدت است.
مهمترین دلایل کندی یک وبسایت وردپرسی عبارتند از:
- هاستینگ وب: اگر سرور هاستینگ وب شما به درستی پیکربندی نشده باشد، میتواند سرعت وبسایت شما را کاهش دهد.
- تنظیمات وردپرس: اگر سایت وردپرس شما صفحات کش شده را ارائه نمیدهد، سرور شما را بیش از حد بارگذاری میکند و باعث میشود وبسایت شما کند شود یا به طور کامل از کار بیفتد.
- حجم صفحه: اگر از تصاویری استفاده کنید که برای وب بهینه نشدهاند، صفحات به کندی بارگذاری میشوند.
- افزونههای ضعیف: اگر از افزونهای با کد ضعیف استفاده میکنید، میتواند سرعت وبسایت شما را به طور قابل توجهی کاهش دهد.
- اسکریپتهای خارجی: اسکریپتهای خارجی مانند تبلیغات، فونتها و غیره نیز میتوانند تأثیر زیادی بر عملکرد وبسایت شما داشته باشند.
اکنون میدانید چه عواملی باعث کندی وبسایت وردپرسی شما میشود. خبر خوش این است که راههای متعددی برای بالا بردن سرعت سایت وردپرس شما وجود دارد. اما قبل از شروع این فرآیند، باید در مورد یک اقدام اولیه و مهم صحبت کنیم: سنجش عملکرد سایت. این کار به شما کمک میکند تا نقاط ضعف را شناسایی کرده و اقدامات لازم را برای رفع آنها انجام دهید.
انجام تست سرعت سایت وردپرس
اولین قدم برای بالا بردن سرعت سایت وردپرس، انجام تست سرعت سایت وردپرس است. این کار به شما نشان میدهد که سایت شما در حال حاضر چقدر سریع بارگذاری میشود و چه مشکلاتی باید برطرف شوند. ابزارهای آنلاین مختلفی برای تست سرعت وجود دارند که میتوانید به صورت رایگان از آنها استفاده کنید.

برخی از ابزارهای محبوب تست سرعت عبارتند از:
- Google PageSpeed Insights: https://pagespeed.web.dev/
- GTmetrix: https://gtmetrix.com/
- Pingdom Website Speed Test: https://www.pingdom.com/
پس از انجام تست سرعت، گزارشی به شما ارائه میشود که جزئیات مربوط به سرعت بارگذاری صفحات مختلف سایت شما را نشان میدهد. این گزارش همچنین شامل توصیههایی برای بهبود عملکرد سایت شما است.
یکی از ابزارهای محبوب برای تست سرعت، GTmetrix است. در این راهنما، نحوه انجام تست سرعت با استفاده از GTmetrix را به شما آموزش خواهیم داد.
مراحل انجام کار:
- به وبسایت GTmetrix بروید: https://gtmetrix.com/
- آدرس وبسایت خود را در کادر متنی “Enter URL to Analyze…” وارد کنید.
- در صورت تمایل، تنظیمات تست را مطابق با نیاز خود تغییر دهید. (میتوانید نوع مرورگر، موقعیت مکانی و … را انتخاب کنید.)
- روی دکمه “Analyze” کلیک کنید.
- برای دریافت نتایج دقیق، بهتر است از حالت incognito یا private در مرورگر خود استفاده کنید.

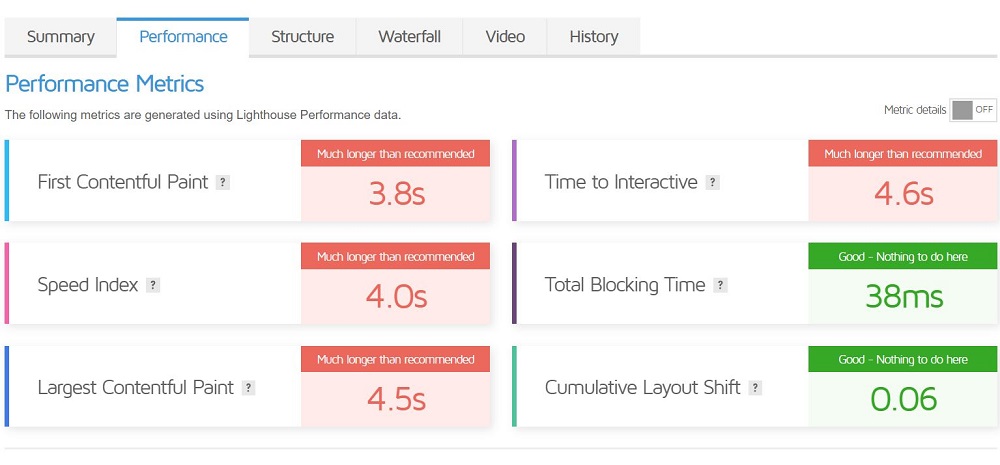
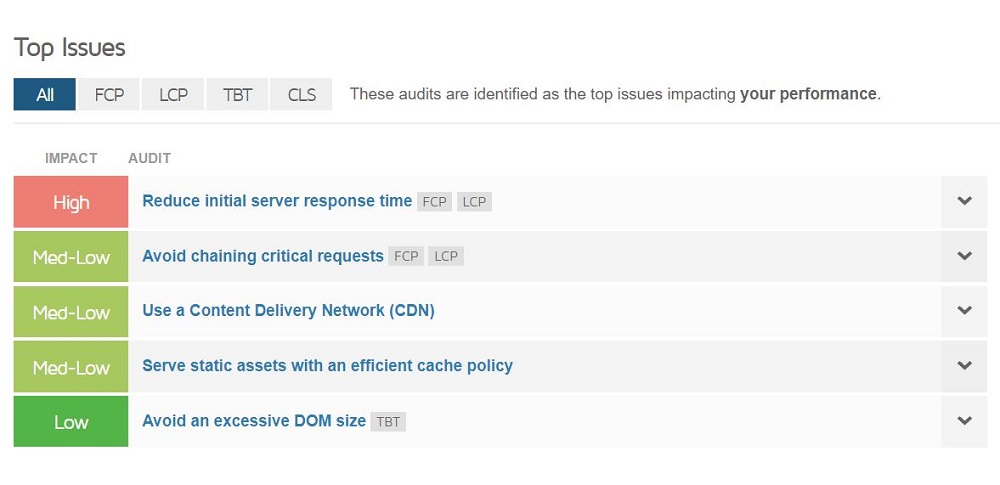
اسکن GTmetrix چند دقیقه طول میکشد تا کامل شود. پس از اتمام، متوجه خواهید شد که چرا سایت شما عملکرد خوبی ندارد. GTmetrix معیارهایی مانند عملکرد کلی، ساختار صفحه، زمان رندر بزرگترین محتوای صفحه (Largest Contentful Paint – LCP)، کل زمان مسدود شدن (Total Blocking Time – TBT) و تغییر ناگهانی چیدمان (Cumulative Layout Shift – CLS) را اندازهگیری میکند.

با بررسی اسکرین شات زیر ، متوجه میشویم که سایت آزمایشی ما با چالشهایی در زمینه سرعت بارگذاری مواجه است. در تب عملکرد (performance)، شاهد امتیاز بالاتر از حدّ مجاز برای زمان رندر بزرگترین محتوای صفحه (LCP) و همچنین سرعت شاخص صفحه (PSI) معادل 4 ثانیه هستیم. این ارقام به معنای آن است که بارگذاری کامل صفحه 4 ثانیه طول میکشد و بزرگترین عنصر آن 4.5 ثانیه زمان میبرد که بیشتر از حدّ مطلوب است.
به یاد داشته باشید که برای حفظ مخاطبان و افزایش نرخ تبدیل، بارگذاری صفحه شما باید در کمتر از 3 ثانیه انجام شود.

همانطور که میبینید، در این سایت زمان پاسخگویی سرور بالاست و باعث کندی بارگذاری صفحه میشوند.

ابزار GTmetrix با ارائه گزارشهای دقیق و جامع، به شما کمک میکند تا سرعت سایت خود را به طور کامل بررسی کنید. جزئیات ارائه شده در این گزارشها، بسته به نیازها و ویژگیهای منحصر به فرد سایت شما متفاوت خواهد بود.
با این حال، همانطور که مشاهده کردید، GTmetrix تمامی اطلاعات و ابزارهای لازم را در اختیار شما قرار میدهد تا به طور مؤثر اقداماتی را برای افزایش سرعت وردپرس خود انجام دهید.
گزارش GTmetrix به شما کمک میکند تا:
- مناطق مشکلدار سایت خود را که باعث کندی سرعت بارگذاری میشوند، به طور دقیق شناسایی کنید.
- علل اصلی این مشکلات را ریشهیابی کرده و درک کنید.
- راه حلهای مناسب و متناسب با نیازهای سایت خود را برای رفع این مشکلات پیدا کنید.
- اقدامات انجام شده را رصد و پایش کنید تا از اثربخشی آنها اطمینان حاصل کنید.
با استفاده از GTmetrix و به کارگیری راهکارهای ارائه شده در گزارش آن، میتوانید سرعت بارگذاری سایت وردپرس خود را به طور قابل توجهی افزایش دهید و در نتیجه، تجربه کاربری را برای مخاطبان خود ارتقا داده و عملکرد کلی سایت را بهبود ببخشید.
جدیدترین راه های افزایش سرعت سایت وردپرسی
1. انتخاب هاستینگ مناسب:
مهمترین قدم در افزایش سرعت وردپرس، انتخاب هاستینگ مناسب است. هاستینگ شما پایه و اساس سایت شماست و اگر از کیفیت پایینی برخوردار باشد، هیچ تلاشی برای افزایش سرعت نمیتواند آن را جبران کند. به دنبال هاستینگهایی باشید که به طور خاص برای وردپرس بهینه شده باشند و دارای ویژگیهای زیر باشند:
- SSD (درایو حالت جامد): SSD ها به طور قابل توجهی سریعتر از هارد دیسکهای سنتی (HDD) هستند و میتوانند زمان بارگذاری صفحات را به طور قابل توجهی کاهش دهند.
- CDN (شبکه توزیع محتوا): CDN محتوای شما را در سرورهای سراسر جهان توزیع میکند، به این معنی که بازدیدکنندگان میتوانند آن را از سروری که به آنها نزدیکتر است بارگذاری کنند.
- PHP نسخه بالا: از PHP 7.4 یا بالاتر استفاده کنید.
- پشتیبانی از HTTP/2: HTTP/2 پروتکل جدیدی است که میتواند سرعت بارگذاری صفحات را به طور قابل توجهی افزایش دهد.
2. بهینهسازی معیارهای حیاتی وب (Core Web Vitals):

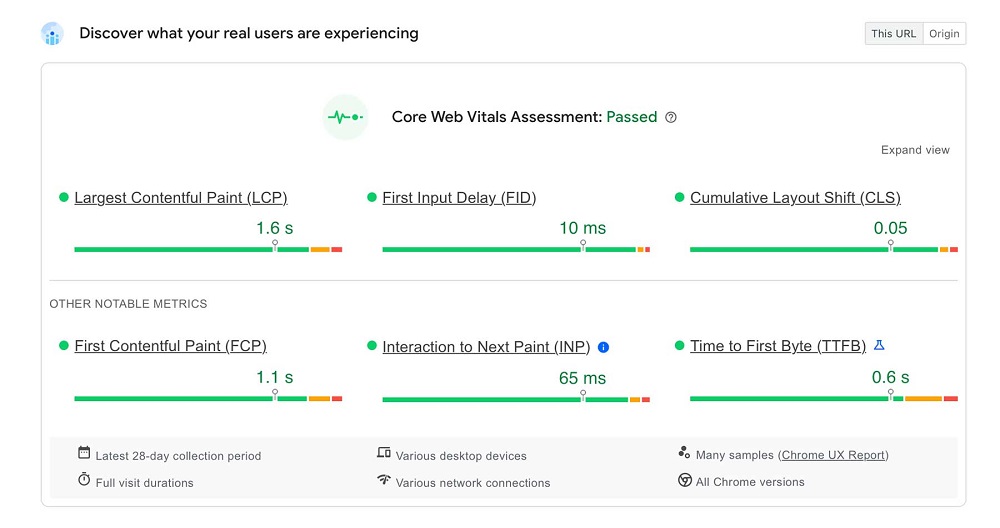
همانطور که پیشتر اشاره شد، آشنایی با معیارهای حیاتی وب گوگل (Core Web Vitals) و درک مفهوم هر یک از آنها، برای موفقیت وبسایت شما در نتایج جستجو بسیار مهم است. در ادامه، تعریف سادهای از هر معیار برای درک بهتر آنها ارائه شده است:
- زمان رندر بزرگترین محتوای صفحه (Largest Contentful Paint – LCP): مدت زمانی که طول میکشد تا بزرگترین تصویر یا متن موجود در یک صفحه بارگذاری شود.
- تأخیر ورودی اولیه (First Input Delay – FID): مدت زمانی را اندازهگیری میکند که از اولین کلیک کاربر بر روی یک عنصر صفحه تا زمانی که مرورگر شروع به پردازش پاسخ آن عنصر میگذرد.
- تغییر ناگهانی چیدمان (Cumulative Layout Shift – CLS): میزان جابهجایی غیرمنتظرهی عناصر در صفحه را اندازهگیری میکند. تغییر ناگهانی چیدمان زمانی اتفاق میافتد که یک عنصر قابل مشاهده در صفحه، موقعیت خود را از یک فریم به فریم دیگر تغییر دهد.
- زمان رندر اولین محتوای صفحه (First Contentful Paint – FCP): مدت زمانی را اندازهگیری میکند که از درخواست بارگذاری صفحه تا زمانی که اولین عنصر (متن، تصویر، ویدئو و غیره) قابل مشاهده میشود، میگذرد.
- پاسخگویی به تعامل بعدی (Interaction to Next Paint – INP): میزان کلی پاسخگویی یک صفحه به تعاملات کاربر (کلیک، ضربه و غیره) را ارزیابی میکند.
- زمان دریافت اولین بایت (Time to First Byte – TTFB): مدت زمانی که بین ارسال درخواست برای یک منبع و دریافت اولین بایت اطلاعات از آن منبع میگذرد را محاسبه میکند.
3. استفاده از CDN:
شبکهی توزیع محتوا (CDN) گزینهای ایدهآل برای رهایی از بارگذاری کند صفحات و تجربهای بینظیر برای کاربران شماست.
CDN مجموعهای از سرورهای کامپیوتری در سراسر جهان است که وظیفهی ذخیرهسازی و توزیع فایلهای وبسایت شما را بر عهده دارند. با استفاده از CDN، به جای بارگذاری تمام محتوا از یک سرور مرکزی، فایلها از نزدیکترین سرور به بازدیدکننده ارائه میشوند. این امر منجر به کاهش چشمگیر زمان بارگذاری و تجربهای روانتر برای کاربران در هر نقطه از جهان میشود.

علاوه بر سرعت، CDN مزایای دیگری نیز به همراه دارد:
- افزایش پایداری: اگر یکی از سرورهای CDN از دسترس خارج شود، سرورهای دیگر به طور خودکار جایگزین آن شده و از دسترسپذیری دائمی وبسایت شما اطمینان حاصل میکنند.
- بهبود سئو: بارگذاری سریعتر صفحات میتواند رتبهی وبسایت شما را در موتورهای جستجو ارتقا دهد.
- کاهش بار سرور: با توزیع محتوا در سرورهای مختلف، بار روی سرور اصلی شما کاهش یافته و از افت عملکرد آن جلوگیری میشود.
بسیاری از ارائهدهندگان هاستینگ معتبر، یک CDN رایگان را به عنوان بخشی از بستههای هاستینگ خود ارائه میدهند.
4. فشردهسازی Gzip:
فشردهسازی Gzip محتوای وب را قبل از ارسال به مرورگر فشرده میکند تا:
- سرعت بارگذاری صفحه را افزایش دهد.
- مصرف پهنای باند را کاهش دهد.
- بهبود سئو.

فعال کردن آن آسان است:
- برای Apache: دستور AddOutputFilterByType DEFLATE را به htaccess اضافه کنید.
- برای Nginx: gzip on را در پیکربندی Nginx اضافه کنید.
نکات:
- از ابزارهای آنلاین برای بررسی فعال بودن Gzip استفاده کنید.
- Gzip را با سایر تکنیکهای بهینهسازی ترکیب کنید.
- قبل از تغییر پیکربندی سرور، نسخه پشتیبان تهیه کنید.
با Gzip، سرعت و عملکرد سایت خود را به طور قابل توجهی افزایش دهید!
5. بهینهسازی تصاویر:
تصاویر یکی از رایجترین دلایل کندی سرعت بارگذاری صفحات وب هستند. برای بهینهسازی تصاویرتان، میتوانید اقدامات زیر را انجام دهید:
- فرمت مناسب: JPEG برای عکسها، PNG برای گرافیکها، WebP (جدیدتر) برای فشردهسازی بیشتر.
- فشردهسازی: با افزونههایی مانند WP Smush، EWWW Image Optimizer، Imagify تصاویر را فشرده کنید.
- تغییر اندازه: تصاویر را به اندازه مورد نیازتان تغییر دهید.
- Lazy Load: با افزونههایی مانند Lazy Load، تصاویر فقط زمانی که به آنها نیاز دارید بارگذاری میشوند.
همچنین بخوانید: آموزش سئو تصاویر – راهنمای جامع سئو عکس
ابزارهای کاربردی:
- ShortPixel
- TinyJPG
- ImageOptim.io
- Kraken.io
- Photoshop
- GIMP
6. استفاده از پلاگینهای کش:
پلاگینهای کش میتوانند با ذخیرهسازی نسخههای استاتیک از صفحاتتان، زمان بارگذاری آنها را به طور قابل توجهی کاهش دهند. برخی از پلاگینهای کش محبوب وردپرس عبارتند از:
- WP Rocket: https://wp-rocket.me/
- W3 Total Cache: https://wordpress.org/plugins/w3-total-cache/
- LiteSpeed Cache: https://www.litespeedtech.com/products/cache-plugins/wordpress-acceleration
7. بهینهسازی پایگاه داده:
یکی دیگر از راههای افزایش سرعت وردپرس، بهینه سازی پایگاه دادهی سایت است. با گذشت زمان، نگارشهای پیشین نوشتهها، نظرات و سایر دادههای بلااستفاده میتوانند در پایگاه دادهی سایت انباشته شوند و باعث متورم شدن و کندی آن شوند.
برای اطمینان از داشتن یک پایگاه دادهی پرسرعت و عاری از هرگونه آشفتگی، میتوانید یک افزونهی بهینهسازی پایگاه داده، مانند WP-Optimize، نصب کنید.
WP-Optimize یک راهحل جامع برای تمیز کردن پایگاه دادهی سایت، فشردهسازی تصاویر و کوچکسازی فایلهای CSS و JS حجیم است. با بهینهسازی پایگاه داده، میتوانید از بروز خطاهای احتمالی جلوگیری کرده و در عین حال، اندازهی تصاویر و فایلهای اسکریپت را کنترل کنید.
توجه مهم: قبل از بهینهسازی پایگاه داده، حتما از آن یک پشتیبان تهیه کنید. عدم تهیهی پشتیبان ممکن است منجر به بروز خطاهای پایگاه داده شود که میتواند ارتباط بین فایلهای سایت و پایگاه داده را قطع کند.
8. کوچکسازی کدهای CSS، جاوا اسکریپت و HTML:
کوچکسازی کدهای CSS، جاوا اسکریپت و HTML وبسایت شما، میتواند به طور قابل توجهی زمان بارگذاری صفحه را کاهش دهد و در نتیجه، رضایت بازدیدکنندگان و موتور جستجوی گوگل را جلب کند. گرچه این کار به تنهایی باعث ایجاد یک تغییر چشمگیر نمیشود، اما با ترکیب آن با سایر نکات ارائهشده در این مقاله، میتوانید سرعت وبسایت خود را به طور قابل ملاحظهای افزایش دهید.

کوچکسازی این فایلها شامل حذف کاراکترهای غیر ضروری از کدهای وبسایت شماست. این کار باعث پاکسازی کدها شده و زمان فراخوانی آنها توسط مرورگر را کاهش میدهد.
برای کوچکسازی کدها، روشهای مختلفی وجود دارد که شامل موارد زیر میشود:
- ابزارهای آنلاین: ابزارهای آنلاین رایگان زیادی برای کوچکسازی کدها در دسترس هستند.
- به صورت دستی (توصیه نمیشود): این روش مستلزم دانش فنی بالایی است و احتمال بروز خطا در کدها وجود دارد.
- استفاده از افزونه: بسیاری از افزونههای بهینهسازی سرعت مانند NitroPack، به طور خودکار کار کوچکسازی کدها را برای شما انجام میدهند و با اطمینان از عدم خرابی کدها، سرعت بارگذاری وبسایت شما را افزایش میدهند.
9. بهروزرسانی وردپرس، افزونهها و تم:
همیشه مطمئن شوید که از آخرین نسخه وردپرس، افزونهها و تم خود استفاده میکنید. بهروزرسانیها اغلب شامل رفع اشکالات و بهبودهایی هستند که میتوانند سرعت سایتتان را افزایش دهند.
10. غیرفعال کردن افزونههای غیرضروری:
هر افزونهای که فعال میکنید، بار اضافی بر روی سایتتان وارد میکند. افزونههایی را که استفاده نمیکنید، غیرفعال کنید و حذف کنید.
نکات اضافی:
- از تمهای وردپرس سبک و سریع استفاده کنید.
- از بارگذاری اسکریپتهای غیرضروری در هدر و پاورقی خودداری کنید.
- از CDN برای میزبانی فایلهای استاتیک مانند تصاویر، CSS و JavaScript استفاده کنید.
- از minification و concatenation برای بهینهسازی کد CSS و JavaScript خود استفاده کنید.
- از lazy loading برای تصاویر و ویدیوها استفاده کنید.
- از CDN برای میزبانی فونتهای خود استفاده کنید.
- از افزونههای امنیتی برای محافظت از سایت خود در برابر حملات سایبری استفاده کنید.
با دنبال کردن این نکات، میتوانید سرعت سایت وردپرس خود را به طور قابل توجهی افزایش دهید. به خاطر داشته باشید که سرعت وبسایت عاملی مهم در سئو و تجربه کاربری است، بنابراین سرمایهگذاری در بهینهسازی سرعت سایتتان ارزشمند خواهد بود.
برای دریافت خدمات مشاوره سئو سایت از طریق راه های ارتباطی درج شده در سایت با ما در ارتباط باشید.
نتیجهگیری
در این مقاله، مجموعهای از اقدامات کلیدی و مؤثر برای افزایش سرعت سایت وردپرسی را بررسی کردیم. از انتخاب هاست مناسب و بهینهسازی تصاویر گرفته تا استفاده از افزونههای کش و بهروزرسانی مداوم، گامهای متعددی را برای تبدیل وردپرس شما به موتوری رعد و برقآسا تشریح کردیم.
به یاد داشته باشید، سرعت سایت یک مقوله پویا است و نیاز به مراقبت و توجه مداوم دارد. با استفاده از ابزارهای مختلف و تحلیل مستمر عملکرد، میتوانید به طور مستمر وبسایت خود را رصد کرده و نقاط ضعف را برای بهبود شناسایی کنید.
با صرف زمان اندک و اتخاذ رویکردی فعال، میتوانید شاهد تحولی شگرف در سرعت و عملکرد وبسایت خود باشید. وبسایتی سریعتر، به معنای تجربهای بهتر برای کاربران، سئوی ارتقا یافته و در نهایت، رونقی چشمگیر در کسب و کار شما خواهد بود.
اکنون زمان آن است که دست به کار شوید و وبسایت وردپرسی خود را به اوج سرعت برسانید!